تابهحال اتفاق افتاده وارد سایتی شوید و ببینید چقدر شلوغ و ناخواناست؟ چقدر طراحی نامرتب و درهمی دارد؟ بله، از این دست سایتها زیاد پیدا میشود که کلی عکس و متن را ریختهاند در یک صفحه و شوربایی را تحویل کاربر میدهند.
گاهی با خودمان فکر میکنیم کاش طراح این سایت را میدیدیم و خیلی رک و راست به او میگفتیم که سایتش چگونه اعصاب مخاطب را نشانه میرود؛ یا اصلاً اگر من جای طراح بودم این رنگهای افتضاح را همینطوری بدون فلسفه استفاده نمیکردم؛ یا اگر این فونت استفاده نمیشد بهتر بود.
درواقع ما داریم درباره UI صحبت میکنیم که این روزها به یک حرفه مهم، کلیدی و پر درآمد تبدیل شدهاست. در این مقاله میخوانیم که UI چیست، با UX چه تفاوتی دارد؟ و در نهایت کار طراح UI و تمام جزییات آن را مشخص میکنیم.
کمی تقلب کنیم؟
میخواهیم همین اول کمی داستان را لو بدهیم.
ویدئوی زیر، 15 دقیقه ابتدایی دوره آموزشی طراحی UI آکادمی نوین است که هر آنچه که در این مقاله قرار است بخوانید را خیلی خلاصه، ساده و با مثال برایتان توضیح میدهد. ویدئو را ببینید ولی قول بدهید نپیچانید و بقیه مقاله را بخوانید.
حالا برویم سراغ ادامه مقاله خودمان!
رابط کاربری یا UI چیست؟
رابط کاربری یا user interface همانطور که از اسمش مشخص است، رابط میان کاربر و محصول یا سیستم است؛ ظاهر یا هر چیزی که کاربر در سایت شما میبیند و بهوسیله آن با محصول دیجیتالی یا خدمات شما رابطه برقرار میکند؛ شامل تصاویر، رنگها سایزها، فاصلهها، هماهنگی که بین متنها، نمودارها، دکمهها، ماژولها، جداول و ویدئوها همگی در حوزه طراحی رابط کاربری جای میگیرد.
در واقع طراحی UI روی تجربه بصری کاربر متمرکز است و مشخص میکند که یک کاربر چگونه از طریق یک رابط با اپلیکیشن، بازی نرمافزاری یا سایت شما ارتباط برقرار میکند. یا چگونه از طریق تاچ پوینتهای بصری (کلیک بر روی یک دکمه یا کشیدن عکس) از نقطهای به نقطه دیگر میرود.
UI و UX دو مفهوم هستند که حالا دو پایه اصلی کسب و کارهای اینترنتی را را تشکیل میدهند، اما این دو چه فرقی با هم دارند و چرا در کنار هم بهکار برده میشوند؟
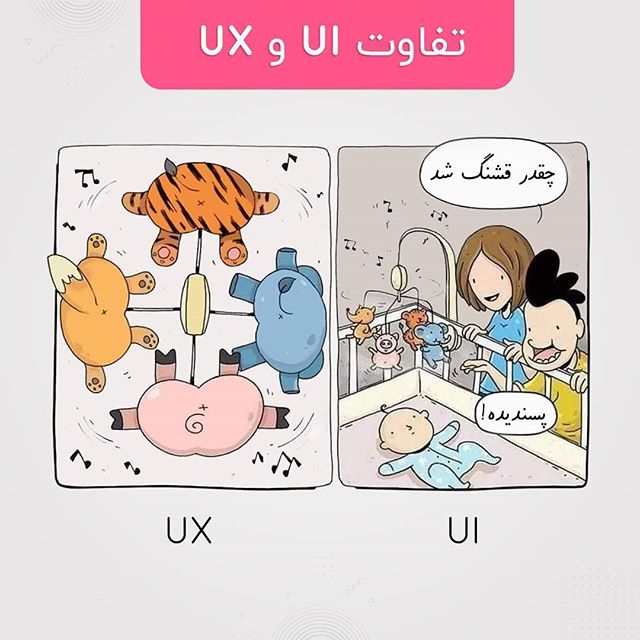
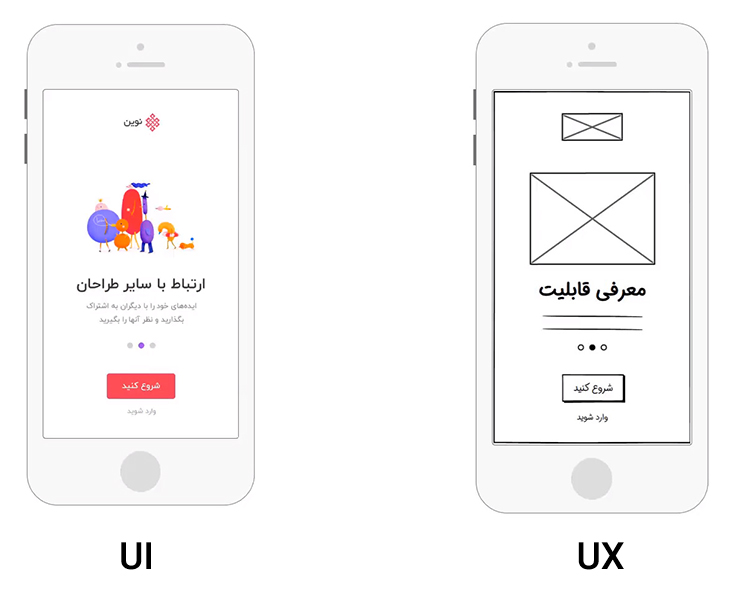
تفاوت UI و UX چیست؟
همه ما میدانیم که UI و UX با هم تفاوت دارند، اما خب خیلیها این دو مفهوم را بهاشتباه بهجای هم به کار میبرند. پس بگذارید یکبار دیگر تعریف کوتاهی از هر کدام داشته باشیم.
UI یا رابط کاربری به مجموعه ظاهری صفحات، تصاویر و المانهای بصری – مثل دکمهها و آیکونها و … گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند.
منظور از UX یا تجربه کاربری هم آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت (قبل از استفاده، هنگام استفاده و بعد از آن) دارد.

درست است که UI جزئی از UX محسوب میشود ولی اگر دقت کنید میبینید که تجربه کاربری یا UX از دل پیشرفتهای UI بیرون آمده است؛ چون که باید جایی برای تعامل کاربران وجود داشته باشد تا بتوانند تجربه کنند و تجربه آنها چه مثبت، چه منفی و چه خنثی باعث تغییر احساس کاربر شود.
در واقع این دو مفهوم از هم جدا نیستند و از هر کدام که صحبت شود، پای دیگری هم وسط میآید.
همان شکل و شمایل ظاهری و نقاط تعامل و آیکونها و دکمهها که در قالب UI دارد ارائه میشود، قسمتی از تجربههای کاربری کاربران را رقم میزند. یک UI خوب تبدیل میشود به یک تجربه عالی!
حالا همین تجربههای خوب و بد میشود زمینهساز بهتر شدن رابطهای کاربری!
میبینید؟ این دو مثل قضیه مرغ و تخم مرغ میمانند که هرکدام دیگری را به وجود آورده و آخر هم بر سر مهمتر بودن آن یکی بحث است. اما بالاخره UI از یکجایی متولد شد و آنقدر اهمیت پیدا کرد که به یک تخصص مهم و پولساز تبدیل شد.
اما خب چون اول طرح و نقشه کار ریخته میشود و بعد با توجه به همان نقشه، نمای ظاهری ساخته میشود، UI را بخشی از UX میدانند. (برای درک بیشتر مقاله تفاوت UI و UX نوین را بخوانید)
بااینحال، برای اینکه بفهمیم UI چگونه به تکامل رسید، بهتر است که کمی بیشتر در مورد تاریخچه آن بخوانیم و اصلاٌ بدانیم که از کجا سرو کلهاش پیدا شد.
UI از کجا آمد؟
قبل از سال 1970، اگر شما میخواستید از کامپیوترها استفاده کنید، مجبور بودید از رابط کاربری خط فرمان (command line) کمک بگیرید. هیچ رابط گرافیکی وجود نداشت و کاربر برای کار با کامپیوتر مجبور بود در یک صفحه سیاه دستور خود را به زبان برنامهنویسی تایپ کند تا بتواند یک کار ساده انجام دهد. همین کار ساده، الان کار سختی است نه؟
در دهه 1980 اولین رابط کاربری گرافیکی توسط شرکت زیراکس (Xerox) توسعه پیدا کرد؛ با استفاده از این تغییر، کاربران میتوانستند دستورات را از طریق آیکونها، دکمهها، منوها و باکسها بفرستند و با کامپیوتر کار کنند. این به معنی بود که دیگر کدنویسی نیاز نبود و انقلاب در UI از همین زمان به بعد شکل گرفت.
در سال 1994 اپل کامپیوتر شخصی مکینتاش را وارد بازار کرد؛ این سیستم اولین PC موفق تجاری بود که از کلیک و موس به عنوان رابط کاربری جدید استفاده میکرد. دسترسی و رایج شدن کامپیوترهای شخصی باعث شد که جرقهی طراحی رابط کاربری در ذهن افراد زده شود، چون اگر کاربران نمیتوانستند با کامپیوترها تعامل داشته باشند آنها فروش نمیرفتند. در نتیجه طراحی UI متولد شد.

طراحی UI مهمتر از همیشه
شاید چندسال قبل تجربه و رابط کاربری اینقدر مهم نبود و به آن توجه نمیشد. چرا که تعداد سایتها و اپلیکشنها کمتر بود و کسبوکارها از UI و UX در حد کار راهاندازی استفاده میکردند. مردم مجبور بودند از همان تک و توک سایتی که وجود دارد استفاده کنند، حتی اگر ظاهر خوبی نداشت یا رنگ و لعابش چنگی به دل نمیزد.
اما این روزها دیگر داستان فرق میکند. در هر کسبوکاری چندین رقیب وجود دارد و همه میخواهند مخاطب و مشتری را جذب بیزینس خود کنند. کاربر هم کلی انتخاب پیش رویش دارد، پس اگر سایت زشت، سخت و یا نامناسبی داشته باشید، خیلی راحت آن مخاطب را از دست دادهاید.
اینجاست که رقابت در بین کسبوکارهای آنلاین باعث میشود که سایتها و اپلیکیشنها هر روز جذابتر و کاربردیتر شوند تا بتوانند مخاطب بیشتری جذب کنند.
خب با این حساب چه کسی میتواند کسب و کارهای اینترنتی را به این هدف مهم برساند؟
 بله، یک کارشناس UI کاربلد! کسی که این روزها سایتها به شدت به آنها نیاز دارند تا سهم بازار خود را حفظ کنند. کسی که میداند سایت را چگونه بچیند و سازماندهی کند که هم کار با آن راحت باشد و هم خوش فرم و دلبر باشد.
بله، یک کارشناس UI کاربلد! کسی که این روزها سایتها به شدت به آنها نیاز دارند تا سهم بازار خود را حفظ کنند. کسی که میداند سایت را چگونه بچیند و سازماندهی کند که هم کار با آن راحت باشد و هم خوش فرم و دلبر باشد.
تمرکز روزافزون در ایجاد یک تجربه کاربری بهینه باعث شده است تا برخی از افراد بهعنوان متخصصان UI و UX، مشاغل مهمی را در شرکتها داشته باشند و باید بگوییم با این حجم از گسترش فضاهای اینترنتی، متخصصان UI و UX یک مهره کلیدی در شرکتها خواهند بود.
کار طراح رابط کاربری چیست؟
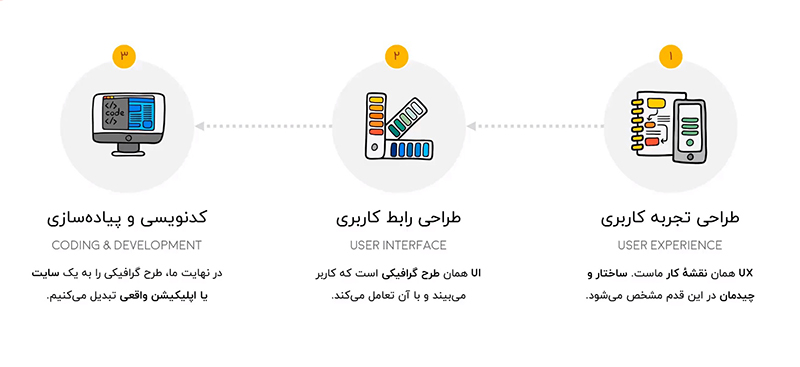
طراحی سایت و اپلیکیشن سه قدم دارد:
 UX همان نقشه کار ماست و ساختار و چیدمان سایت در این قسمت مشخص میشود. طراح UX درست مانند نقشهکش یک ساختمان است که تعیین میکند، اسکلت ساختمان، اتاقها، درها، پنجرهها و …کجا قرار بگیرد که کاربردی و راحت باشد. کار طراح UX هم در سایت این است که صفحات، دکمهها و مسیرهایی که لازم است را تعیین کند.
UX همان نقشه کار ماست و ساختار و چیدمان سایت در این قسمت مشخص میشود. طراح UX درست مانند نقشهکش یک ساختمان است که تعیین میکند، اسکلت ساختمان، اتاقها، درها، پنجرهها و …کجا قرار بگیرد که کاربردی و راحت باشد. کار طراح UX هم در سایت این است که صفحات، دکمهها و مسیرهایی که لازم است را تعیین کند.
مرحله بعد نوبت طراحی UI یا همان طرح گرافیکی است که کاربر میبیند و با آن تعامل میکند. حالا طراح UI مانند یک معمار این طرح اولیه را میسازد و یک سایت عالی با شکل و شمایلی شسته رفته و کامل شده تحویل میدهد. یعنی معمار ما در سایت، رنگ درها و پنجرهها و اندازه و فاصلهها را در این مرحله تعیین میکند تا ساختمان قشنگتر شود.
 برخلاف طراح UX که روی احساس کاربر از محصول تمرکز میکند، UI بهطور خاص روی چیدمان و ظاهر محصول نهایی کار میکند و اطمینان حاصل می کند مسیری را که یک طراح UX بطور بصری برقرار کرده است، حالا کامل و با ظاهری زیبا بسازد.
برخلاف طراح UX که روی احساس کاربر از محصول تمرکز میکند، UI بهطور خاص روی چیدمان و ظاهر محصول نهایی کار میکند و اطمینان حاصل می کند مسیری را که یک طراح UX بطور بصری برقرار کرده است، حالا کامل و با ظاهری زیبا بسازد.
به عنوان مثال، یک طراح UI میتواند تصمیم بگیرد که مهمترین محتوا را در بالای صفحه قرار دهد، یا با اضافهکردن یکسری المانها، بصری ترین حس را برای یک نمودار ایجاد کند. طراحان UI همچنین وظیفه دارند یک طراحی منسجم در کل محصول داشته باشند. از چیدن المانها و گزینههای کشویی گرفته تا رنگها و فونتها و فاصلهها باید با طرح کلی، همخوانی داشته باشد.
به عنوان یک طراح UI، چه چیزهایی باید بلد باشید؟
همینجا بگویم که شما لازم نیست با یک استعداد ذاتی طراحی به دنیا آمده باشید تا بتوانید UI کار خوبی باشید. متخصصان حرفهای این شغل شاید قبل از یادگیری چیزی بلد نبودند و حرفی برای گفتن نداشتند. طراحی یادگرفتنی است و با تمرین و تکرار به دست میآید.
اما یک طراح UI چه مهارتهایی لازم دارد؟
درست است که کار طراح رابط کاربری با طراح گرافیک فرق میکند اما او هم با زیبایی شناسی و حل مسئله سر و کار دارد پس در ابتدایی ترین حالت باید با چند مفهوم ساده مثل، علم رنگها، فونت، کانتراست، و دنیای طراحی آشنایی داشته باشد.
و طراحی نهایی مستلزم آشنایی به یکی از ابزارهای طراحی گرافیک مثل فتوشاپ، illustrator یا یکی از نرمافزارهای اختصاصی طراحی UI و UX است. در بخش بعد چند تا از معروفترین نرمافزارهای این حوزه را معرفی خواهیم کرد. این را هم بگوییم که اگر دنبال یک منبع جامع برای آموزش فتوشاپ هستید، پیشنهاد میکنیم سری به دوره فتوشاپ نوین بزنید، چرا که ما در این دوره سعی کردهایم تمام آن چیزی را که برای یادگیری این ابزار و ادیت و طراحی با فتوشاپ احتیاج دارید، بگنجانیم.
از آنجایی کار طراحی UI برای نرمافزارها و سایتها انجام میشود، پای کدنویسی هم به میدان باز میشود؛ البته نه در حد یک برنامهنویس! درست است که طراحی رابط کاربری مرحلهای جدا در طراحی سایت و اپلیکیشن محسوب میشود، اما یک طراح حرفهای UI باید کمی درباره UX و کمی هم از برنامهنویسی بداند.
خب از قدیم گفتهاند «به عمل کار برآید، به سخندانی نیست»، پس بهتر است نگاهی هم بیندازیم به مرحله عملی کار و ببینیم طراحان خوش ذوق UI از چه نرمافزارهایی برای کارشان استفاده میکنند.
البته باید بگوییم که تا دلتان بخواهد نرمافزار طراحی UI و UX به بازار عرضه شده ولی ما به چندتا از بهترینهای آن بسنده میکنیم که بیشتر از بقیه در ایران معروف و مشهور هستند و کار با آنها راحتتر است.
1. Adobe XD

XD چندسال پیش (2015) ارائه شد، ولی چنان رشد سریعی داشت که خیلی زود توانست به یکی از اولینهای دنیای طراحی تبدیل شود. میدانید چرا؟ به چند دلیل!
جدای از قدرت بارز شرکت Adobe و حرفهای بودن برنامه و افزونههای این شرکت، این برنامه به سادگی معروف است. یعنی علاوه بر این که ویژگیهای استاندارد طراحی Ui را برای شما فراهم کرده، دست شما را در کارهای خلاقانه باز گذاشته است.
با این نرمافزار امکان این را دارید که بجای نسخه نهایی، یک نسخه اولیه (Prototype) و موکاپ از طرح آماده کنید و با دیگران به اشتراک بگذارید.
و در آخر خبر خوش این که این اعجوبه دنیای طراحی، شما را از کارهای دستی خستهکننده خلاص میکند و خبر خوشتر اینکه اگر قبلاٌ با فتوشاپ یا ایلستریتور کار کرده باشید، این یکی هم مثل موم در دستان شما خواهد بود.

2. Sketch
 سالهای سال اسکچ یکی از انتخابهای اصلی طراحان UI بود و میبینید که همچنان در لیست ابزارها خودنمایی میکند و جایگاه خودش را حفظ کرده است.
سالهای سال اسکچ یکی از انتخابهای اصلی طراحان UI بود و میبینید که همچنان در لیست ابزارها خودنمایی میکند و جایگاه خودش را حفظ کرده است.
یکی از ویژگیهای خوب این برنامه افزونههای گسترده آن است. برای مثال افزونههایی مانند Sketch2React میتوانید طرحهای خود را تبدیل به کد کنید و بعداً آنها را به HTML بفرستید. به این ترتیب، صفحات وب سادهای نیز از طرحهای خود بسازید.
در واقع اسکچ به شما این امکان را میدهد که محیط طراحیتان را به محیطهای کاری دیگر توسعه دهید.
کم و کاستیهای این نرمافزار نسبت به بقیه با پلاگینهایش کم وبیش حل شده است ولی هنوز یک مشکل بزرگ دارد و ان هم این است که فقط سیستم عامل مک از این برنامه پشتیبانی میکند.

3. Figma
 فیگما هم یکی از آن کاردرستهای طراحی رابط کاربری است که برخلاف دو نرمافزار قبلی اغلب به صورت آنلاین و تحت وب استفاده میشود، البته که میتوانید نسخه آفلاین آن را هم نصب و استفاده کنید.
فیگما هم یکی از آن کاردرستهای طراحی رابط کاربری است که برخلاف دو نرمافزار قبلی اغلب به صورت آنلاین و تحت وب استفاده میشود، البته که میتوانید نسخه آفلاین آن را هم نصب و استفاده کنید.
ویژگی خاصی که این برنامه را از بقیه متمایز میکند این است که چند طراح همزمان میتوانند با هم تعامل داشته باشند و روی یک طرح کار کنند. فیگما خیلی زود توانست محبوب شود و در خیلی از شرکتها جای اسکچ را بگیرد.

پیش به سوی حرفهای شدن!
یادتان هست در مقدمه از سایتهای افتضاح یاد کردیم که دوست داشتید آن را بکوبید و از اول بسازید؟ بیایید برعکس آن را هم تصور کنید؛ گاهی وارد سایتی میشوید که از طراحی و کار کردن با آن لذت میبرید و میگویید دست مریزاد به این طراح با سلیقه! هر دو مورد شما را قلقلک میدهد که دست به کار شوید و یک جهان را محو طراحیهای زیبای خود کنید!
و صد البته مثل بقیه حرفهایها درآمد بالایی هم نصیبتان شود.
صدای ذهن شما را میشنوم که میگوید: «من را چه به طراحی؟ مگر من گرافیستم؟ کی حوصله دارد برنامهنویسی یاد بگیرد و این نرمافزارهایی که آدم را گیج میکند! من تابهحال نه یک خط کد نوشتم نه نرم افزار طراحی را باز کردهام! اصلاٌ خودتان گفتید که کمی علم طراحی و برنامه نویسی لازم است، پس من را معاف کنید!»
اما من برایتان یک پیشنهاد یک دوره آموزشی خوب دارم که نه به یادگیری برنامهنویسی نیاز داشته باشید، نه گرافیست بودن! نه که لازم نباشد، چرا هست! اما همانقدر که لازم است در همین دوره یاد میگیرید و تمام! اگر دوست دارید بدانید قضیه چیست به دوره آموزش طراحی UI نوین سری بزنید.