به آخرین باری که تصویری را در وبسایت خود آپلود کردید فکر کنید. به احتمال زیاد آن را از یک سایت عکس دانلود کردهاید، در سایت خودتان بارگذاری و منتشر کردهاید. نتیجه؟
یک حجم سنگین به سایتتان اضافه کردهاید که سرعت سایت را کند میکند و گوگل هم نمیتواند عکس شما را بخواند!
سئو تصاویر سایت از کاهش سرعت سایت جلوگیری میکند، تجربه بهتری برای کاربر میسازد و میتوانید از طریق عکسها نیز برای سایت خود ورودی بگیرید. چون بر اساس داده های سال 2018 از Jumpshot، بیش از 20٪ از تمام جستجوهای وب در Google Images انجام میشود.
پس برای بهبود سئو سایت، شما باید علاوه بر سئو کردن محتوای متنی سایت، تصاویر را هم بهینه کنید. در ادامه 10 نکتهای که برای سئو تصاویر سایت باید رعایت کنید را آوردهایم. پس خود را برای یک شیرجهی عمیق در دانستنیهای سئو عکسهای سایت آماده کنید!
1. یک تصویر مناسب پیدا کنید
عکس مناسب، عکسی است که موضوع یا محتوای شما مرتبط است یا به نوعی محتوای شما را تکمیل کند. عکسها هم محتوا را جذاب میکنند و هم به انتقال بهتر پیام به کاربران کمک میکند.
اگر تنها برای سبز کردن چراغ افزونه Yoast در مقاله عکس میگذارید، بهتر است انرژی خود را هدر ندهید. شاید گوگل از محتوای عکس شما باخبر نباشد، اما کاربران بهخوبی ارتباط تصویر با متن را متوجه میشوند.
از سوی دیگر، ارتباط تصویر با کلمات و مطالبی که در اطرافش قرار دارد باعث بهبود سئو تصویر و رتبه آن عکس در نتایج جستجوی تصاویر گوگل میشود؛ بنابراین انتخاب یک عکس مناسب اولین قدم در بهینه سازی تصاویر سایت است. البته باید توجه داشته باشید که استفاده بیش از حد از انیمیشن یا تصاویر متحرک با فرمت GIF که این روزها بسیار محبوب شده است، نه تنها از جذابیت مطالب شما میکاهد، بلکه باعث فرار کردن کاربران وبسایت شما میشود. پس در انتخاب و استفاده از این نوع فرمت تصویری احتیاط کنید.
چگونه عکس مناسب پیدا کنیم؟
خب، اما چگونه یک عکس مناسب با مقاله خود پیدا کنیم؟
اگر بتوانید عکسهای اختصاصی داشته باشید که خیلی بهتر است ولی واقعیت این است که بیشتر سایتها و شرکتهای موجود وجود عکاس و گرافیست در بخش تولید محتوای را امری غیرضروری میدانند که اکثر اوقات بخاطر کم بودن بودجه بخش تولید محتواست که به پرداخت دستمزد یک عکاس یا طراح نمیرسد.
از سوی دیگر، ممکن است به دلایل خاصی امکان عکسبرداری از برخی موضوعات وجود نداشته باشد. در این شرایط شما میتوانید با جستجو در اینترنت، تصاویر مرتبط با محتوای خود را پیدا کنید. برخی از تصاویر موجود، به صورت رایگان در اختیار همه قرار گرفته شدهاند. وبسایتهایی نظیر dribbble یا freepik وجود دارند که عکس، طرحهای گرافیکی و وکتورهای رایگان را در اختیارتان قرار میدهند. مطمئناً با استفاده از این وبسایتها میتوانید تصاویری که با موضوع محتوای شما در ارتباطند را پیدا کنید.

2. از فرمت مناسب برای تصاویر خود استفاده کنید
تصاویر در وبسایتهای اینترنتی معمولاً با سه فرمت JPEG، PNG و GIF بارگذاری میشوند و هر یک از این فرمتها تاثیر متفاوتی بر روی عکسها میگذارند؛ البته فرمت دیگری به نام SVG نیز وجود دارد که بیشتر برای آیکونهای سایت استفاده میشود.
JPEG (یا jpg) یک فرمت قدیمی است و به عنوان یک استاندارد یاد میشود. تصاویر JPEG میتوانند به میزان قابلتوجهی فشرده شوند که نتیجه آن تصاویری باکیفیت بالا و حجم بسیار کم خواهد بود.
تصاویر GIF (یا gif): GIF کیفیت پایینتری نسبت به تصاویر JPEG دارند و برای تصاویر سادهتر مانند آیکون و تصاویر تزئینی استفاده میشوند. گیفها از انیمیشن نیز پشتیبانی میکنند. با توجه به بهینهسازی تصویر، GIF ها برایتصاویر ساده که فقط چند رنگ را شامل میشوند، عالی هستند.
تصاویر PNG از رنگهای بیشماری پشتیبانی میکنند ولی نسبت به نمونههای JPEG باکیفیت یکسان، حجم بسیار بالاتری دارند و اگر بخواهید بیشتر عکس را فشرده کنید جزییات عکس از بین میرود.
در مجموع هنگام انتخاب فرمت تصاویر به نکات زیر دقت کنید:
- برای وبسایتهای تجاری با تصاویر متعدد، فرمت JPEG بهترین انتخاب ممکن است. این گونه تصاویر از کیفیت مناسب و حجم پایینی برخوردارند.
- از فرمت GIF برای تصاویر بزرگ محصولات استفاده نکنید. این تصاویر معمولاً بزرگ و با جزئیات بسیار زیاد نظیر شکل و رنگ هستند و استفاده از GIF با رنگهای قابل پشتیبانی محدود راه معقولی به نظر نمیرسد.
این مثال را ببینید. سه فرمت PNG ، JPG، GIF در حجم یکسان نشان داده شده است:

3. حجم تصاویر را کاهش دهید!
این مورد از فهرست نکات سئو عکسهای سایت شاید یکی از مهمترین دلایل اصلی بانس ریت بالا و فرار مخاطبان از سایت شما باشد. در ابتدا باید بدانید که:
- اغلب کاربران اینترنتی حدود 3 تا 7 ثانیه برای بارگذاری یک صفحه اینترنتی صبر میکنند.
- طراحان وبسایت آمازون فهمیدند که اگر صفحات این سایت تنها یک ثانیه دیرتر بارگذاری شود، سالانه 1.6 میلیارد دلار از دست میدهند.
- گوگل زمان بارگذاری صفحات را بهعنوان یکی از فاکتورهای مهم در رتبهبندی سایت در نظر میگیرد.
با این وصف اگر در وبسایت تجاری خود تصاویری دارید که مدت زمان بارگذاری آنها بیش از 15 ثانیه به طول میانجامد، بهتر است با مشتریهای خود خداحافظی کنید!
اما راهکار حل این مشکل چیست؟
 حتما بخوانید: آموزش برخورد با مشتری یا چگونه با مشتری صحبت کنیم؟
حتما بخوانید: آموزش برخورد با مشتری یا چگونه با مشتری صحبت کنیم؟
سؤال خوبیست! برای این مرحله از سئو عکس، قبل از بارگذاری عکس آن را فشرده کنید تا حجم کمتری داشته باشد. یکی از راههای مناسب برای کاهش حجم تصاویر استفاده از قابلیت Save for Web در نرمافزار فتوشاپ است. این قابلیت به شما کمک میکند تا با کمترین افت کیفیت، حجم تصاویر سایت خود را کاهش دهید؛ ما در دوره فتوشاپ نوین در کنار آموزش کامل این ابزار، ادیت تصاویر را هم آموزش دادهایم که به شما برای بهینه کردن تصاویر وبسایتتان کمک میکند. در صورت عدم دسترسی به فتوشاپ میتوانید از ابزارهای آنلاین فشرده کردن عکس در اینترنت استفاده کنید.
مثلاً سایت آنلاین tinypng که حجم عکس شما را بدون افت کیفیت کم میکند. افزونهای با همین نام نیز وجود دارد که میتوانید روی وردپرس خود نصب کنید و حجم تصاویر را کاهش دهید.
در انتها باید به خاطر داشته باشید که تصاویر تجاری معمولاً باید حجمی کمتر از 70 کیلوبایت داشته باشند. در هر حال این میزان همیشگی نیست و برای تصاویر بزرگ یا اینفوگرافیکها انجام آن کمی مشکل به نظر میرسد.
4. نام فایل عکس را تغییر دهید
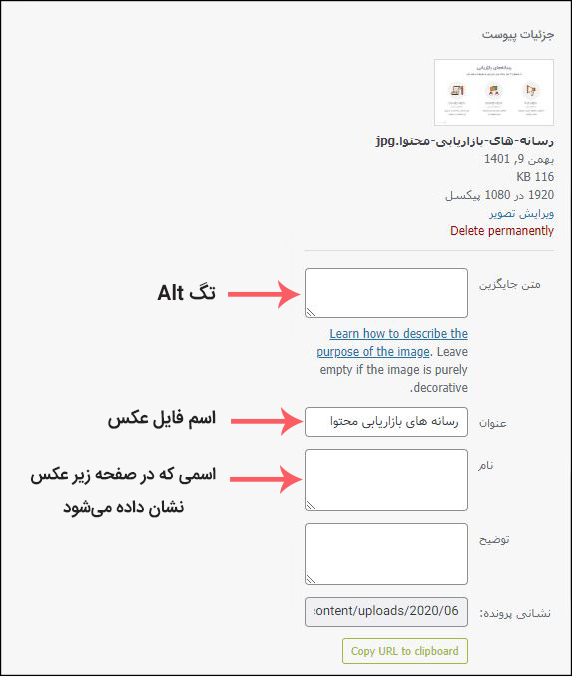
یکی از نکات مهم در بهینهسازی یا همان سئوی تصاویر، نام فایل عکسها و تصاویر سایت است. پُر کردن وبسایت از صدها تصویر که با نام پیشفرض دوربین ذخیره میشوند کار سادهای است، اما باید بدانید که هیچ کاربر عاقلی با اعداد و حروف نامفهوم تصویری را در گوگل جستجو نمیکند. شما باید یک نام مرتبط با موضوع عکس حاوی کلمه کلیدی برای عکس بنویسید. نام فایل عکس در قسمت «عنوان» وردپرس قرار میگیرد و به گوگل و سایر خزندههای موتورهای جستجو کمک میکند تصویر شما را درک کنند و در رتبهبندی تصاویر گوگل لحاظ کنند.
اجازه دهید از تصویر زیر برای یک مثال استفاده کنیم، یک مرسدس بنز کلاس CLA

شما میتوانید از نامی مانند DCMIMAGE10.jpg که دوربین عکاسی به طور پیشفرض برای تصویر انتخاب کرده استفاده کنید. ولی بهتر است نام عکس را به Mercedes-benz-CLA 4-Door-Coupe.jpg تغییر دهید تا در جستجوی این کلمات رتبه بگیرید. قبل از نامگذاری عکس، تصور کنید که مشتریان محصول شما را چگونه جستجو میکنند و بیشتر از چه الگویی برای جستجو استفاده میکنند همان طور نامگذاری کنید.
اگر علاقه دارید تصاویر سایتتان به زبان فارسی نامگذاری شوند میتوانید عکس فوق را به این شکل نامگذاری کنید: مرسدس-بنز-سی-ال-ای-2017
5. تگ Alt تصاویر را هوشمندانه انتخاب کنید
تگ Alt، به متنی جایگزین گفته میشود که در هنگام خطا در اجرای تصاویر به نمایش در میآید. اگر تصویر به هر دلیلی بارگذاری نشد، کاربران این متن را میخوانند و میبینند که تصویر چیست. گوگل تگ Alt را مهمترین عامل در سئو تصاویر سایت در نظر میگیرد. هنگام نوشتن توضیحات جایگزین از کلمات کلیدی مرتبط استفاده کنید تا شانس قرار گرفتن در نتایج تصاویر گوگل را داشته باشید.
همچنین، درسئو تصاویر سایت باید برای هر یک از تصاویر یک تگ Alt به صورت مجزا بنویسید. به خاطر داشته باشید که:
- تصاویر خود را در صورت امکان مثل نام عکس با زبان انگلیسی توصیف کنید
- اگر تصویر مربوط به محصولی با مدل و شماره سریالی خاص است حتما از آنها در متن جایگزین استفاده کنید.
- از تگهای Alt برای تصاویر تزئینی استفاده نکنید. موتورهای جستجو در صورت استفاده بیش از اندازه از این عبارات احتمالاً شما را جریمه میکنند.
موتور جستجوی گوگل هنوز قادر به تشخیص محتوای تصاویر نیست. به همین دلیل استفاده از تگ Alt و دیگر متنهای جایگزین بهترین روش برای توصیف محتوای تصاویر برای موتور جستجوی گوگل است. همچنین، تگهای Alt میتوانند به یافتن وبسایت شما توسط کاربران کمک کنند.
6. برای عکس اسم بگذارید
اسم تصاویر که در وردپرس با کلمه «نام» نشان داده میشود در صفحات زیر عکسها به کاربر نمایش داده میشود. خیلی از افراد این قسمت را وارد نمیکنند چون دوست ندارند زیر عکسشان نوشتهای وجود داشته باشد. ولی خی میتوانید برای سئو بهتر برای عکس نام هم بنویسید.

7. ابعاد تصویر استاندارد باشد
یک شیوهی رایج در بازاریابی که امروزه بسیار مورد استفاده قرار میگیرد به کارگیری تصاویر متعدد از زوایا و ویژگیهای مختلف محصولات است. اجازه دهید به مثال مرسدس بنز کلاس CLA برگردیم:
شما برای فروش این خودرو تنها به نمایش یک عکس اکتفا نمیکنید، بلکه تصاویری از فضای داخلی، قسمت عقب، جلو پنجره و پیشرانه، یک نمای بسته از رینگ چرخها و یک نمای باز سهبعدی از خودرو را برای معرفی در نظر میگیرید.
 حتما بخوانید: منابع دانلود موزیک بدون کپی رایت؛ برای یوتیوب و اینستاگرام
حتما بخوانید: منابع دانلود موزیک بدون کپی رایت؛ برای یوتیوب و اینستاگرام
احتمالاً امکان دارد که شما در این مرحله به فکر استفاده از تصاویر بزرگ و باکیفیت برای بهبود تجربه کاربری باشید، اما مراقب باشید! کاهش سرعت بارگذاری ناشی از تصاویر بزرگ، مانعی مهم در بهبود تجربه کاربری محسوب میشود. بنابراین در وبسایت خود از تصاویر بزرگ استفاده نکنید و ابعاد آن را تغییر دهید.
همچنین کاهش ابعاد تصاویر اگر با کاهش حجم آنها همراه باشد، نقش مؤثری در بهبود زمان بارگذاری صفحات وبسایت دارد. در مقابل، استفاده از تصاویری با ابعاد کوچک یا ایجاد قابلیت نمایش بزرگتر در پنجره POP-UP (یک صفحه جداگانه) موجب رضایت بیشتر کاربران خواهد شد.
به خاطر داشته باشید که تغییر مقیاس تصاویر تأثیری در حجم آنها ندارد! برای مثال هنگامی که یک تصویر 2500×1500 را در یک قاب 250×150 نشان میدهید سرعت بارگذاری وبسایت تغییری نمیکند. در وردپرس هنگام آپلود کردن تصاویر میتوانید اندازه نمایش آن را در مقیاسهای بزرگ، متوسط و بندانگشتی تغییر دهید، اما در واقع حجم تصاویر تغییری نخواهد کرد.
8. از تصاویر Thumbnails درست استفاده کنید

خیلی از سایتهای تجاری و فروشگاهی از تصاویر بندانگشتی یا اصطلاحاً Thumbnails استفاده میکنند. این تصاویر بهخصوص در صفحات دستهبندی (Category) موجب افزایش سرعت مرور محصولات توسط کاربران میشود. با این وجود باید در استفاده از آنها محتاط بود. این گونه از تصاویر میتوانند سرعت بارگذاری صفحات را کاهش دهند؛ بنابراین:
- در سئو تصاویر سایت، حجم عکسهای بندانگشتی را تا حد ممکن کاهش دهید. اگرچه تصاویر بزرگ و باکیفیت برای مشتریان مطلوبتر هستند، اما در مقابل موجب کاهش سرعت وبسایت و نارضایتی همان مشتریان میشوند.
- تگهای Alt مربوط به تصاویر بندانگشتی را تغییر دهید. برخلاف تصاویر بزرگ که معمولاً تگهای Alt مشابه دارند تصاویر بندانگشتی باید با توجه به مفهوم خود دارای تگهای منحصربهفرد باشند تا در صورت خطا در بارگذاری محتوای آنها بهراحتی توسط کاربران تشخیص داده شود.
9. مراقب تصاویر تزئینی وبسایت باشید
وبسایتها اغلب به منظور زیبایی بیشتر و بهبود تجربه کاربری از تصاویر تزئینی در پسزمینه، حاشیهها و دکمهها استفاده میکنند. در واقع، هر تصویر غیرتجاری و نامرتبط با محصولات در یک وبسایت فروشگاهی یا تجاری جزو تصاویر تزئینی قرار میگیرد.
استفاده زیاد از این نوع عکسها موجب افزایش حجم صفحات و کاهش سرعت بارگذاری آنها میشود. بنابراین:
- برای تصاویری که حاشیههای صفحات را پر میکنند از فرمت PNG-8 یا GIF استفاده کنید زیرا در این بخشها کیفیت از اهمیت کمتری برخوردار است. هرچند با استفاده از این فرمتها میتوانید تصاویری باکیفیت قابلقبول و حجمی کمتر از 100 بایت ایجاد کنید.
- در صورت امکان بهجای تصاویر تزئینی از کدهای CSS برای ساخت قسمتهای رنگی استفاده کنید.
- تصاویر پسزمینه معمولاً از کیفیت بالایی برخوردارند با این حال حجم آنها را تا حد ممکن کاهش دهید. استفاده از فرمت JPEG میتواند در این زمینه به شما کمک کند.
10. ویژگی LAZY LOAD را فعال کنید
وقتی کاربر یک سایت را باز میکند، در همان لحظه اول باید تمام عکسهای و جزییات صفحه لود شود تا به کاربر نشان داده شود، حتی اگر اسکرول نکند و عکسها را نبیند. با توجه به اینکه بیشتر زمان سایت به خاطر لود عکسهاست، کاربر باید زمان بیشتری را منتظر بماند. میدانید که برای گوگل هم سرعت سایت مهم است و هم رضایت کاربر که با کندی سایت هر دو را از دست میدهید! اما اگر افزونه lazy load را نصب و فعال کنید، وقتی کاربر وارد صفحه میشود همه عکسها یکجا لود نمیشود و صفحه خیلی سریع نشان داده میشود. وقتی اسکرول کند باقی عکسها هم لو خواهد شد.
با این کار مطمئن میشوید که کاربر به خاطر کندی، سایت شما را ترک نمیکند.

سئو کردن عکسها را فراموش نکنید!
حجم بالای تصاویر، یکی از علل اصلی کند شدن وبسایت است. به همین دلیل، اهمیت استفاده از تصاویر در سایز و حجم مناسب موضوعی است که نیاز به اهمیت دو چندان میشود. همچنین، اضافه کردن توضیحات و تگهای Alt در رتبه گرفتن مقالات و دیده شدنشان در نتایج جستجوی گوگل اهمیت زیادی دارد.
سئو تصاویر سایت یا همان بهینهسازی عکسها یکی از موارد مهم سئو است که کمتر وبمستری به آنها اهمیت میدهد. شاید حضور تصاویر سایت شما در نتایج جستجوی Google Image، به اندازه حضور در نتایج جستجوی Web گوگل مهم نباشد، اما مطمئناً به دیده شدن وبسایتتان کمک میکند. البته در حال حاضر هم در بسیاری از نتایج جستجو، گوگل ما را به سمت تصاویر موجود در وب هدایت میکند. بس بهتر است بهینه سازی تصاویر سایت را دست کم نگیرید.
راستی اگر میخواهید سئوکار ماهری شوید، میتوانید در دوره جامع سئو آکادمی نوین شرکت کنید که تمام بخشهای سئو از سئو داخلی و خارجی و … را به شما آموزش داده است.
در آخر باید بگوییم که ما از تغییرات آینده موتور جستجوی گوگل اطلاعی نداریم، ممکن است در آیندهای نه چندان دور محتوای تصویری به اندازه محتوای متنی برای گوگل مهم شود. بنابراین بهتر است از همین الان برای آینده آماده باشید.