طراحی سایت شرکتی
6 دی 1400
مشاوره طراحی سایت و پشتیبانی سایت
6 دی 1400هر آنچه در مورد طراحی اپلیکیشن اندروید و ای او اس باید بدانید
چه در خانه کار کنید، چه قراردادی یا برای یک آژانس تبلیغاتی، به دلایل مختلف به برنامههایی نیاز دارید. منظور ما نیاز به طراحی اپلیکیشن اندروید و آی او اس است. در ادامه به بررسی این موضوع خواهیم پرداخت.
انتخاب رویکرد برای طراحی اپلیکیشن اندروید و ای او اس
سرنخ را انتخاب کنید
در حالی که در دنیای واقعی که زمان محدود است و شما در حال طراحی برای هر دو پلتفرم هستید، باید واقعیت اولویتبندی پلتفرمی را در همان ابتدا بپذیرید. این تصمیم را نه بر اساس ترجیح شخصی خود، بلکه بر اساس بازار برنامه خود در نظر بگیرید.
آیا افراد بیشتری در بازار از تلفنهای اندرویدی استفاده میکنند؟ آیا این برنامه پولی است؟ مخاطب هدف کیست؟ پرسیدن این سؤالات کمک میکند تا تصمیم بگیرید کدام یک ارجح است.
قوانین را بدانید
دستورالعملهای رابط کاربری در طراحی اپلیکیشن اندروید و ای او اس را بخوانید. در گذشته اپل به سخت گیری بیشتر در دستورالعملهای طراحی اپلیکیشن آی او اس معروف بود. برای دریافت یک برنامه در اپ استور، فرایند تأیید وجود دارد که تقریباً دو هفته طول میکشد. در حالی که هیچ فرایند تأییدی برای فروشگاه اندروید وجود ندارد.
با این حال، به دلیل مانع کمتر برای ورود به اندروید، به طور سنتی کیفیت طراحی بدتر بوده است. البته در حال حاضر گوگل به دنبال تغییر این موضوع در دستورالعملهای طراحی اپلیکیشن اندروید و متریال است.
طراحی متریال برای طراحان وب بسیار آشنا شده است. کیتهای رابط کاربری خوب و رایگان زیادی وجود دارد که میتوانید برای پروژههای خود از آنها استفاده کنید.
استفاده از این کامپوننتها به طور طبیعی به اپلیکیشنتان حس شخصی بودن و کاربر پسندی میدهد. حتی زمانی که کیتهای UI را دریافت میکنید، دانستن اینکه کجا باید متفاوت باشد و کجا بین پلتفرمها یکسان بماند میتواند مشکل باشد، بنابراین اینجاست که میخواهیم به شما کمک کنیم.
طراحی اپلیکیشن اندروید و ای او اس
این مراحل ساده را دنبال کنید تا برنامه شما در مسیر درستی قرار گیرد و در دستگاههای اندروید و iOS جا شود.
1. سبک عمومی
از زمان iOS 7، اپل به سبک طراحی مسطحتری روی آورده است و سایهها، بافتها و افکتهای اسکیومورفیک که از شاخصههای برنامههای آیفون بود، کنار گذاشته است. اندروید که در ابتدا از نظر سبک سیستماتیکتر بود، اندکی به سمت مخالف رفته است. دستورالعملهای جدید طراحی متریال گوگل باعث راحتتر شدن کار شده است.
2. دکمههای واقعی
گوشیهای اندرویدی دارای دکمه بازگشت هستند که میتوان از آن برای بازگشت به صفحههای قبلی در برنامه استفاده کرد.
آیفونها این دکمه را ندارند، بنابراین باید راهی برای بازگشت به صفحه قبلی وجود داشته باشد. این معمولاً توسط یک علامت در سمت چپ بالای صفحه انجام میشود، اما باید در هنگام طراحی اپلیکیشن در کدنویسی شما در نظر گرفته شود.
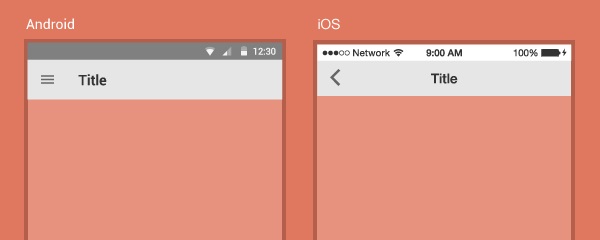
3. نوارها
عناصر جهانی مانند نوار وضعیت و سر تیتر وجود دارد که در تمام صفحات طراحی ظاهر میشود. اصلاً نباید ارتفاع یا سبک این نوارها را تغییر دهید، بنابراین توصیه میکنم یک بار در طراحی صفحه اول خود برای هر پلتفرم تعریف کنید.
تفاوتهای جزئی بین نوارها در هر پلتفرم وجود دارد. در اندروید متن از سمت راست است، در حالی که برای iOS در مرکز قرار میگیرد. در iOS، بسیاری از شرکتها عنوان صفحه اصلی را با لوگوی شرکت خود جایگزین میکنند، اما این بهترین عمل در اندروید نیست. نوار وضعیت که شامل اطلاعات شبکه، باتری و ساعت میشود، جز اصلی است و نیازی به در نظر گرفتن طرح ندارید.

طراحی اپلیکیشن | طراحی سایت | رومی سافت
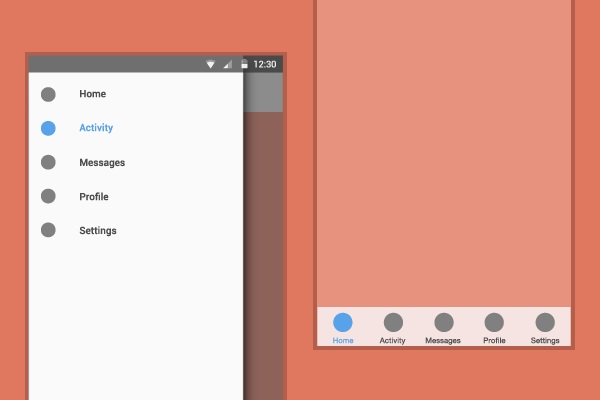
4. منو
شاید بزرگترین نقطه تفاوت در طراحی اپلیکیشن اندروید و آی او اس، منو باشد. الگوی اولیه در اندروید یک منوی کشویی است. کاربران اندروید به طور طبیعی برای آیتمهای منو به سراغ این میروند و در طول تجربه همهجانبه است.

طراحی اپلیکیشن | طراحی سایت | رومی سافت
تفاوت منو در طراحی اپلیکیشن اندروید و ای او اس
دستورالعملهای طراحی اپلیکیشن اپل بیشتر در نواری است که در پایین صفحه قرار دارد و امکان دسترسی آسان به قسمتهای مختلف برنامه را فراهم میکند. هنگامی که در حال تصمیم گیری در مورد معماری قسمت بالا برنامه خود هستید، میتوانید دو منوی مجزا برای این دو پلتفرم برنامه ریزی کنید.
مجموعه رومی سافت با سال ها تجربه در زمینه طراحی انواع اپلیکیشن با فریمورک های مختلف آماده خدمت رسانی به شما مشتریان عزیز می باشد.